In occasione dell’apertura delle iscrizioni per le nuove classi prime, ieri ho prestato particolare attenzione al corretto funzionamento del sito web istituzionale https://www.liceomascheroni.it/, ospitato su hosting on premise, presso i server stessi della scuola (ne parlavo qui). Il timore era che potessimo avere alte richieste ed il sito potesse non essere sufficientemente reattivo (come tra l’altro abbiamo riscontrato, invece, per i siti di altre istituzioni scolastiche, per esempio).
Effettivamente il traffico in più c’è stato, abbiamo avuto un incremento del +50% rispetto alla quotidianità. Ma niente di anomalo, soprattutto dal punto di vista del corretto funzionamento e caricamento del sito, grazie ai sistemi del server MaskLemp (che, nel corso del tempo, ha anche subito un necessario aggiornamento software), sul quale il sito è ospitato, ed ad un meccanismo di cache del sito in memoria, implementato con Memcached.
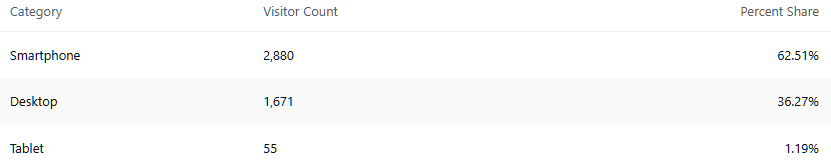
La mia attenzione è però ricaduta sul tipo di dispositivo utilizzato e mi son sorpreso vedendo le statistiche (anonimizzate) del sito che hanno indicato un importante fruizione del sito in versione mobile, per smartphone. Ancor di più che in versione desktop. Non pensavo, non l’avrei detto, ma gli accessi via smartphone, sia per veloci consultazioni, sia per iterazioni più importanti sono in misura maggiore rispetto agli accessi attraverso PC.
È sempre stato un tema correttamente importante, ma ciò porta a prestare ancor più maggiore attenzione alla fruibilità dei siti istituzionali anche, soprattutto, per dispositivi mobili, con schermo più piccolo e interfaccia touch. L’utilizzo di un tema cosiddetto responsive (ovvero che si adatti dinamicamente alla risoluzione dello schermo dell’utente), del rispetto delle linee guida di design per mobile (es. l’utilizzo del menù ad hamburger) e, trattandosi di siti di pubbliche amministrazioni, di rispetto dei criteri di accessibilità sono pertanto elementi intrascendibili per la corretta implementazione e manutenzione dei siti web. Talvolta certi aspetti non sono sempre messi in primo piano, visto che lo sviluppo web avviene sempre via PC, ma è di ormai fondamentale importanza pensare anche alla visualizzazione da smartphone